Visualising regulations & recommendations
1) Challenge
The Financial Action Task Force (FATF) is an organisation in charge of the creation of policies and its implementation to combat threats to the international financial system, such as money laundering or terrorism financing. Amongst the stakeholders involved in this regulations we can find NPOs, which are susceptible to suffer from this type of threats and that as a consequence have strong regulations that block their daily operations. One of the main issues of the FATF is that regulations are created from a preventive approach but the hampering occurs mostly in the NPOs instead of distributing it among all the stakeholders (banks, governments, FATF Coalition, UN,…)
As a result of this issue the Global NPO Coalition platform was created in order to support NPOs to cope with the FATF Regulations. Additionally, they also intend to involve NPOs in a more proactive way in the creation of the regulations and recommendations of the FATF. Human Security Collective (HSC) was the organisation in responsible of the redesign of the website of the Global NPO Coalition. We as Visual Contracts collaborated with HSC and a development agency (Hamaka) in the project of the redesign of their website.
The purpose of this project was to help stakeholders, but specifically NPOs to understand the FATF regulations and to help them engage in the debate of counter terrorism financing (CFT). Our mission was to help HSC synthesise, structure and visualise the information, and also to find the right medium (visualisations, interactions, animations, etc) to communicate this information in the website.
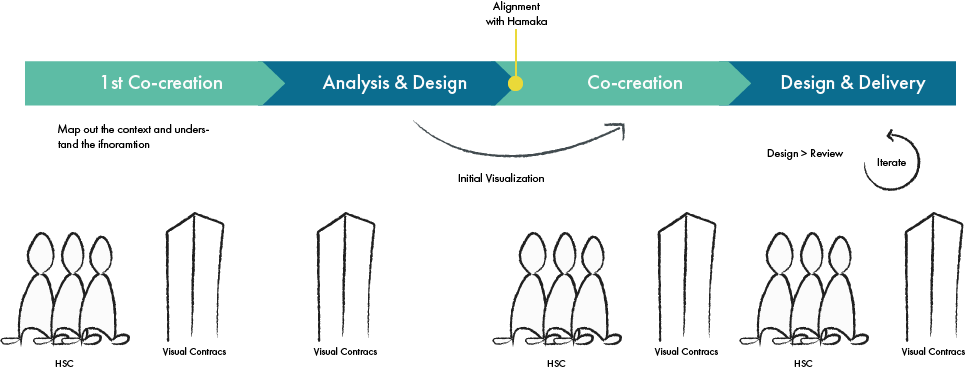
2) How did we approach it

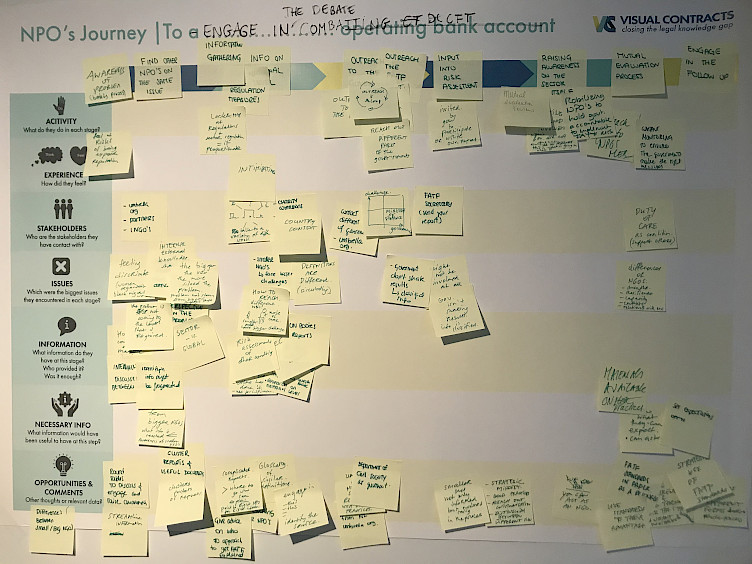
First we conducted a co-creation session to map out the context and also to get a better understanding of the information. This session was divided in two parts. The first part with HSC Collective were we got an overview of the context, the stakeholders roles and their relationships. The second part, in which there was a representation from several stakeholders. We focused on mapping out the journey that NPO’s go through and highlighted the main pinpoints they have to overcome and possible solutions to these issues. Finally, we defined a design vision about what we wanted to achieve with this project.


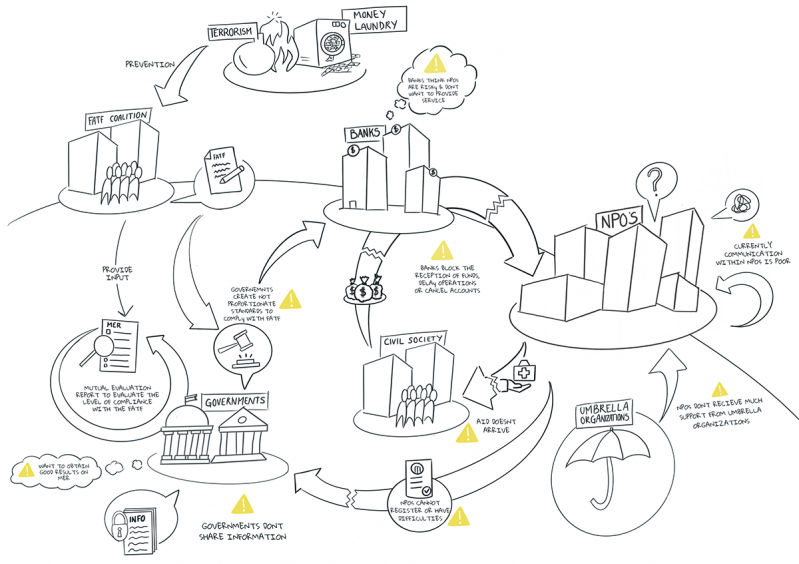
Afterwards we analysed and clustered the information to find the main topics among all the information that needed to be communicated. Using those clusters we started the visualisation process, starting by mapping out the context. Mapping the context helped us to draw all the relationships between the stakeholders involved. After having some initials sketches that showed the context, the issues and solutions to these issues we began the second co-creation session.

The goal of the second session was to make sure that the information in the sketches was correct and fill in any possible gaps of missing information. Using those sketches as the base we created new visualisations in collaboration with the client and defined any additional visualisations that were necessary, making specific what the final delivery would be. Finally, we also defined the style of the visualisations and the type of interactions that would be created, always advising the client and looking at usability.
The next step was to create the first interactive prototypes, first as wireframes. We introduced the changes and then went through several iterations with reviews from our client to create all the specific content.
Finally when all the content was ready we styled it according to our previous discussion and inline with the designs provided by the development agency. After a couple of iterations to find the right way to represent the stakeholders and draw the relationships we delivered the interactive prototype.
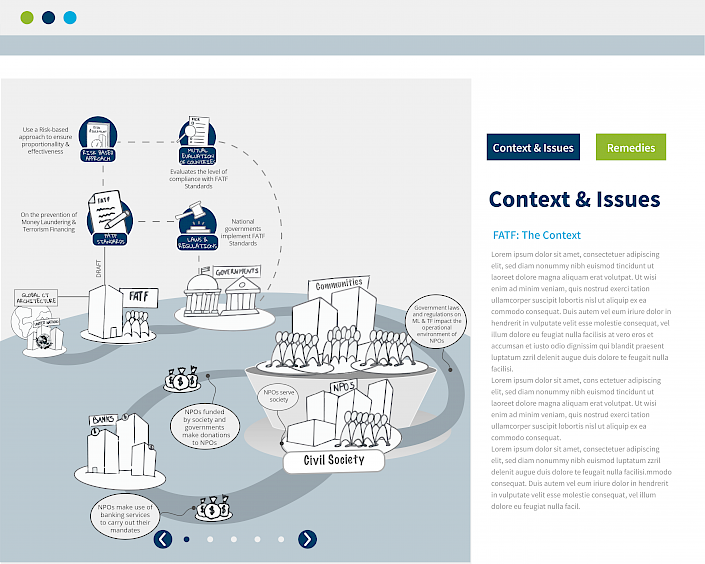
3) What was the outcome
The outcome was a series of different visualisations that focus on the journey of NPOs. We decided that the best way to explain the whole story was to explain the context, the main issues NPOs encounter and the possible remedies that would help to alleviate this pain-points. Set up like slides, this visualisations use the context as the reference and show the interactions and roles of all the stakeholders, making it easy for the user to follow the story.


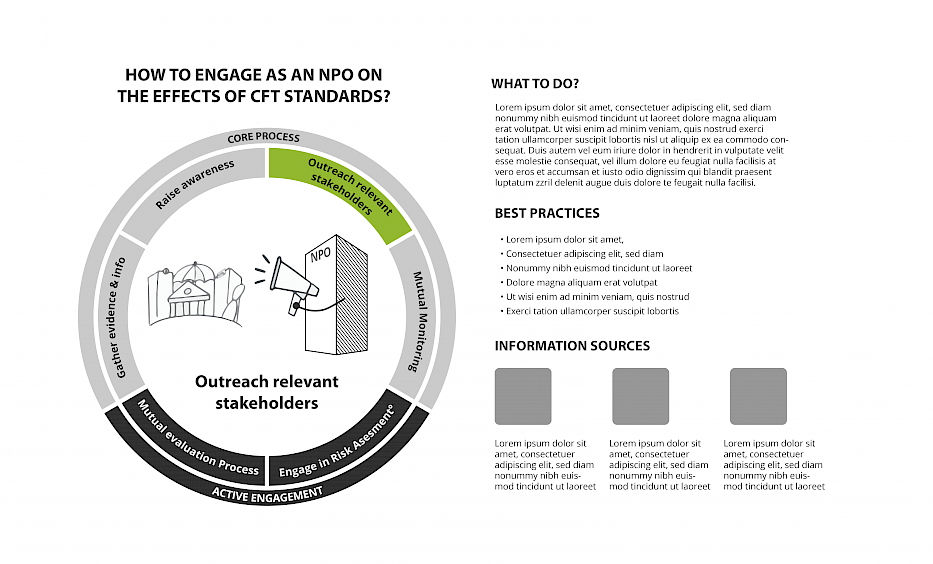
Another important part was the engagement of the NPOs in the debate of the CFT. The goal was to provide clear steps and resources for the NPOs to be more engaged the CFT. We explained the process in a circle as it was cycle but there was not a concrete starting point. This visual is interactive and is possible to click through the different phases, making the information for the NPOs clear and quickly accessible.


Go to the implemented design here: Financial Action Task Force

